
Benefits of Using Skeleton Screens
Using skeleton screens enhances the user experience during page loading by maintaining user engagement, creating a perception of faster loading times, and reducing cognitive overload by providing a preview of the page's layout. These benefits contribute to a more user-friendly and efficient interface for websites and applications.
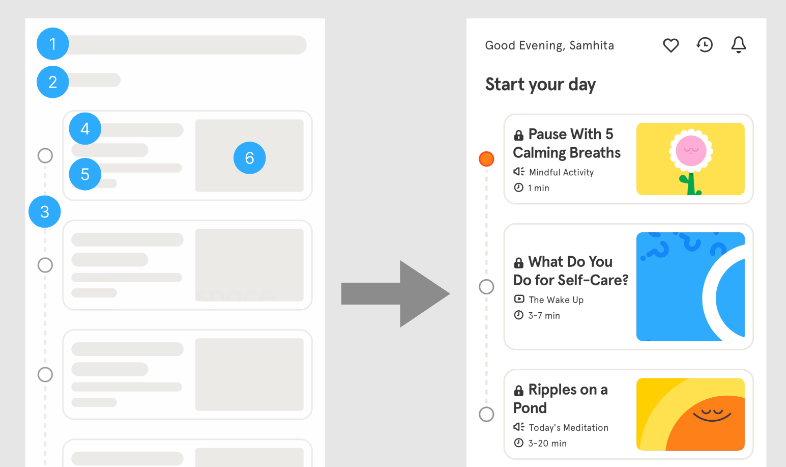
A skeleton screen is used as a placeholder while users wait for a page to load. This progress indicator is used for full page loads and reduces the perception of a long loading time by providing clues for how the page will ultimately look. A skeleton screen is a design pattern used to indicate that a page is loading while providing users with a wireframe-like visual that mimics the layout of the page. This specific type of progress indicator is used exclusively for full-page loads.

